
在网页设计和平面设计的世界里,排版的重要性不言而喻。一个优秀的排版能够让信息更加清晰地传达,提升用户体验,增强视觉吸引力。然而,对于许多设计师和非专业人士来说,排版常常是一个令人头疼的问题。如果你也正在为排版而苦恼,那么不妨试试栅格系统。
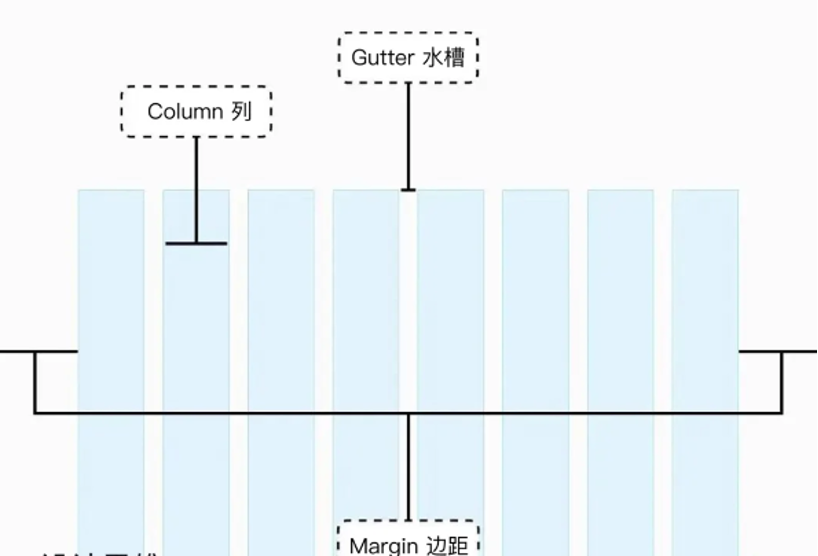
栅格系统是一种用于组织页面布局的设计工具,它将页面划分为一系列的网格,通过遵循这些网格来安排元素的位置和大小,可以实现更加整齐、有序的排版效果。
一、栅格系统的优势
1. 增强布局的一致性
栅格系统能够确保页面上的各个元素在位置和大小上保持一致,从而使整个设计看起来更加统一、协调。无论是在不同的页面之间,还是在同一页面的不同部分,栅格系统都能帮助你实现一致的布局。
2. 提高可读性
通过将内容按照栅格进行排列,可以使文字和图像更加清晰地呈现,提高可读性。用户可以更容易地浏览页面,找到他们需要的信息。
3. 加速设计过程
使用栅格系统可以让你在设计过程中更加高效。你不需要花费大量的时间去考虑每个元素的位置和大小,只需要根据栅格进行布局即可。这不仅可以节省时间,还可以减少设计中的错误。
4. 适应不同的屏幕尺寸
随着移动设备的普及,设计需要适应不同的屏幕尺寸。栅格系统可以帮助你轻松地实现响应式设计,确保你的设计在各种设备上都能呈现出良好的效果。
二、如何使用栅格系统
1. 确定栅格的大小和比例
首先,你需要根据你的设计需求确定栅格的大小和比例。常见的栅格比例有 12 列、16 列等。你可以根据页面的宽度和内容的多少来选择合适的栅格比例。
2. 划分页面区域
将页面划分为不同的区域,如页眉、页脚、主体内容区等。每个区域可以根据需要进一步划分成更小的网格。
3. 安排元素位置
根据栅格系统,将页面上的各个元素安排在合适的位置。注意保持元素之间的间距和对齐,以实现整齐的排版效果。
4. 调整元素大小
根据栅格的比例,调整元素的大小,使其适应页面布局。可以使用倍数关系来确定元素的大小,以确保布局的协调性。
三、栅格系统的应用案例
许多知名的网站和设计作品都采用了栅格系统,以实现出色的排版效果。例如,苹果官网的设计简洁大方,通过栅格系统将产品图片、文字介绍和购买按钮等元素有机地组合在一起,给用户带来了良好的视觉体验。
此外,一些平面设计作品也充分利用了栅格系统的优势。设计师可以通过栅格系统来安排图片、文字和图形等元素,创造出富有节奏感和层次感的设计作品。
总之,如果你正在为排版而苦恼,不妨试试栅格系统。它可以帮助你实现更加整齐、有序的排版效果,提高可读性,加速设计过程,适应不同的屏幕尺寸。无论你是专业设计师还是非专业人士,栅格系统都能为你的设计带来新的灵感和提升。
诸多精彩内容,欢迎关注马尔克斯文创! 如有合作,欢迎联系马尔克斯文创!