
在 UI 设计的世界中,往往是那些细微之处决定了一个设计的精致程度和用户体验的优劣。下面为您揭晓四个能让 UI 设计瞬间提升精致感的关键细节。
一、通过计算提升间距的秩序感
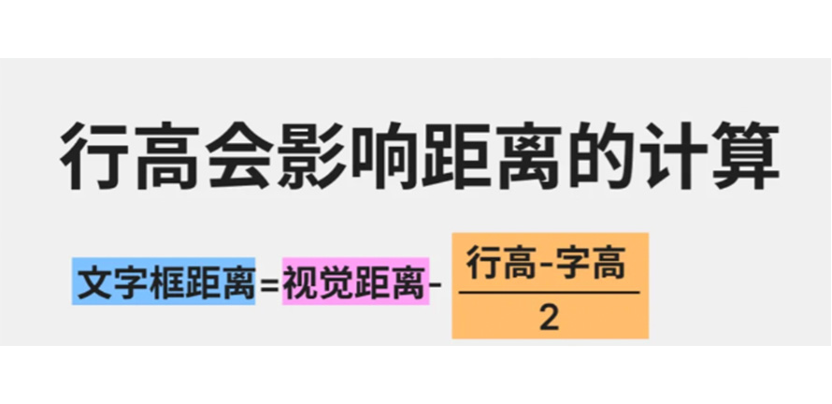
在 UI 布局中,间距的设置并非随意而为。通过精确的计算,可以为元素之间建立起和谐、有序的间距关系。例如,采用一定的倍数关系或遵循特定的数学规律来设定元素之间的水平和垂直间距。这样的精心安排不仅使界面看起来更加整洁、专业,还能提高用户在浏览和操作时的舒适度和效率。一个具有良好间距秩序感的 UI 设计,能够让用户的目光自然地流动,轻松地获取信息,而不会感到混乱或压抑。
二、用比 1px 更细的线条提升细腻程度
在追求精致的 UI 设计中,线条的运用至关重要。传统的 1px 线条有时可能显得过于厚重和生硬。尝试使用比 1px 更细的线条,如 0.5px 甚至更细微的尺寸,可以为设计增添一份细腻和精致的感觉。这些细微的线条可以用于划分区域、勾勒边框或者作为装饰元素,它们在不引人注意的同时,又能默默地提升整个界面的品质和优雅度。例如,在一个简约的图表设计中,使用极细的线条来描绘坐标轴和刻度,能够使图表看起来更加精致和专业。
三、背景色、投影颜色与主题色呼应,提升视觉统一感
色彩的协调统一是打造精致 UI 设计的重要因素之一。背景色和投影颜色的选择应该与主题色相互呼应,形成一个和谐的整体。当背景色与主题色相得益彰时,能够营造出舒适的视觉氛围,让用户的注意力集中在主要内容上。而精心搭配的投影颜色,不仅可以增强元素的立体感和层次感,还能使其更好地融入整个界面,避免突兀和不协调的感觉。比如,在一个以蓝色为主色调的 UI 设计中,选择淡蓝色作为背景色,再搭配上深蓝色的投影,能够营造出一种深邃而统一的视觉效果。
四、文字对齐圆角圆心,让页面更整齐
在 UI 设计中,文字的对齐方式往往被忽视,但却是影响整体整齐度的关键细节之一。将文字对齐到圆角元素的圆心位置,可以使页面看起来更加规整和协调。这种对齐方式在包含大量圆角按钮、卡片或图形的界面中尤为重要。当文字与圆角元素完美结合时,能够消除视觉上的杂乱感,给用户带来一种整洁、舒适的视觉体验。例如,在一个充满圆角卡片的界面中,确保卡片内的文字都准确地对齐到圆角的圆心,会让整个页面看起来更加精致和有序。
掌握这四个细节,您的 UI 设计将在精致度上实现质的飞跃,为用户带来更加优质和令人愉悦的体验。
诸多精彩内容,欢迎关注马尔克斯文创! 如有合作,欢迎联系马尔克斯文创!