
在版式设计这个充满创意与技巧的领域中,对比原则宛如一颗璀璨的明珠,发挥着至关重要的作用。它是吸引观众目光、清晰传达信息、营造独特视觉体验的有力手段。接下来,让我们详细探讨一下其中的九大对比形式。
1. 大小对比
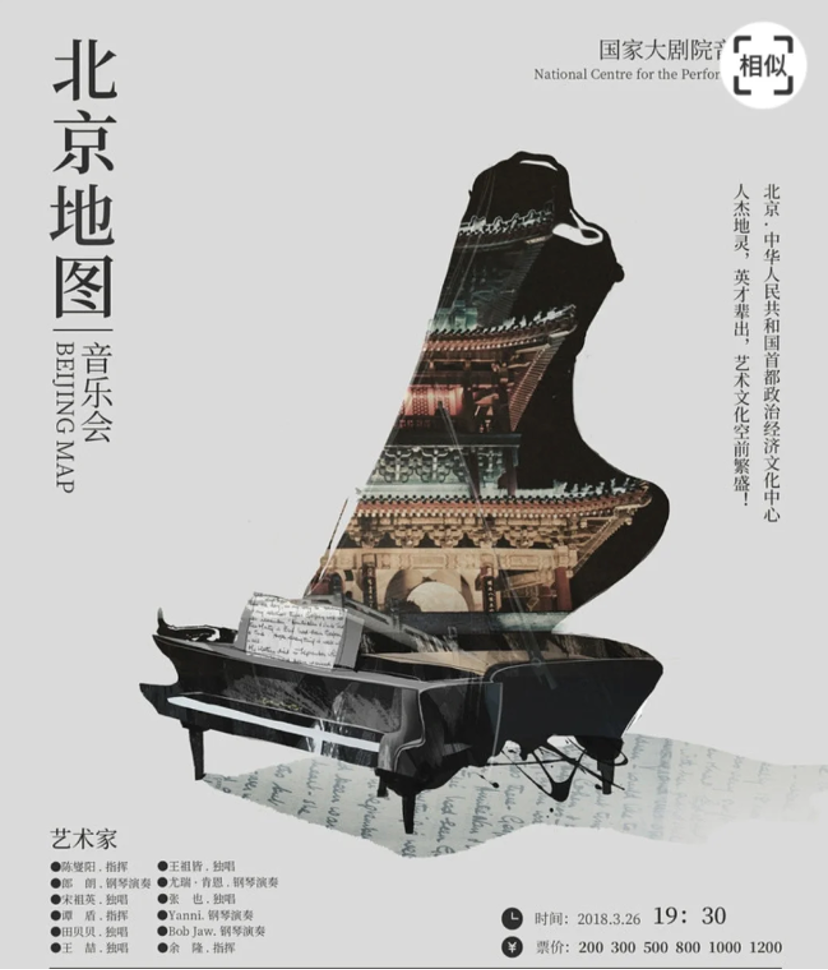
大小对比是一种极其直观且有效的视觉策略。通过显著的尺寸差异,我们能够迅速确立元素之间的主次关系。例如,在一张音乐会的宣传海报中,将演奏者的大幅特写照片置于中心位置,而周边的演出时间、地点等文字信息则以较小的字体呈现。这样的大小对比,使得观众的注意力首先被演奏者的魅力形象所吸引,随后才会关注到其他辅助性的细节。

在网页设计中,主页上的核心产品图片可能会被放大展示,以强调其重要性,而相关的用户评价或产品特点则以较小的模块布局在旁边,既不抢夺主角的风头,又能提供丰富的信息。
2. 长短对比
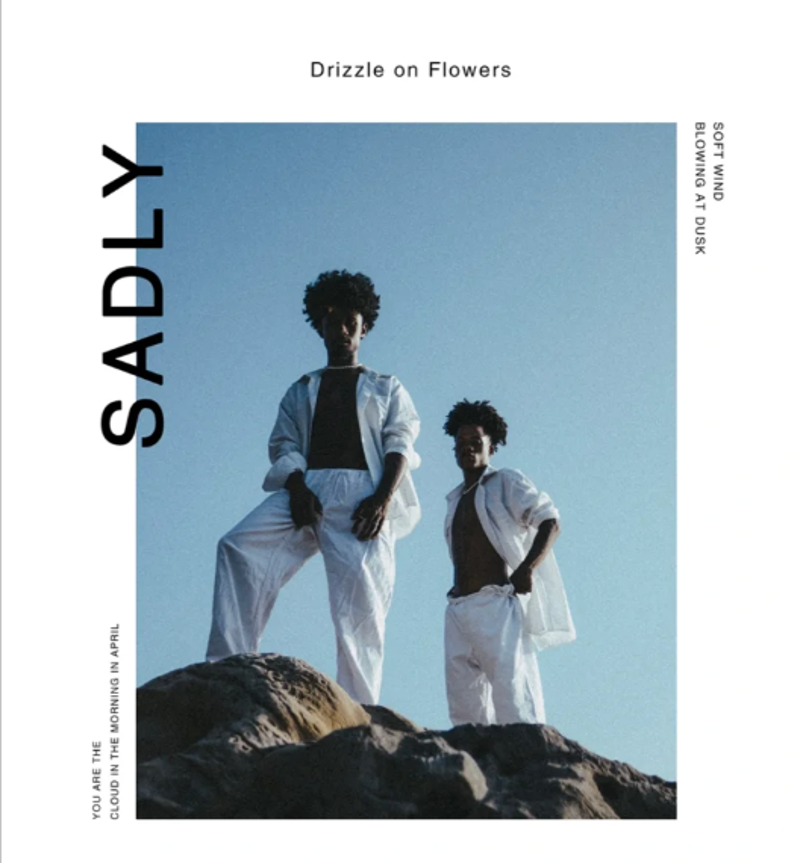
长短对比在版式设计中常常被用于引导视线的流动和创造节奏感。当我们运用线条时,长线条可以带来延伸和连贯的感觉,短线条则可能增加停顿和变化。比如在一份时尚杂志的页面排版中,修长的模特身姿照片与短小精悍的时尚点评文字相互穿插,形成一种富有韵律的视觉节奏。

段落的长短对比也同样重要。较长的段落可能用于深入阐述一个观点或讲述一个故事,而较短的段落则用于突出关键信息或制造强调效果。在书籍的章节布局中,章节开头的引言部分可能会采用较短的段落来引发读者的兴趣,随后的正文则以较长的段落展开详细论述。
3. 粗细对比
线条或字体的粗细对比能够为设计增添强烈的视觉冲击力和层次感。粗线条或粗字体往往给人一种坚实、稳定和重要的感觉。例如,在一张运动品牌的广告中,品牌名称可能会以粗壮有力的字体呈现,传达出强大和自信的品牌形象;而产品描述文字则使用较细的字体,以避免干扰主要信息。

在图表设计中,关键的数据线条可以加粗显示,以突出其重要性,而辅助性的参考线条则保持较细的状态,使数据的重点更加清晰明了。
4. 颜色对比
颜色对比是吸引观众注意力的最直接方式之一。互补色之间的对比,如红色与绿色、蓝色与橙色,能够产生强烈的视觉冲突,从而使元素在页面上脱颖而出。比如在一个环保活动的宣传海报中,使用绿色的大自然背景与醒目的橙色呼吁文字形成鲜明对比,瞬间引起人们对环保问题的关注。

冷暖色的对比,如红色与蓝色,也能营造出不同的氛围和情感。在一个食品包装设计中,蓝色的冷色调可能用于表现清新、健康的元素,而红色的暖色调则用于突出美味、诱人的部分。
此外,颜色的明度和纯度对比也能产生丰富的效果。高纯度的鲜艳颜色与低纯度的柔和颜色搭配,可以在突出重点的同时保持整体的和谐。
5. 稀疏对比
元素分布的疏密程度在版式设计中影响着视觉的重心和节奏。密集的区域会自然而然地吸引更多的注意力,因为它给人一种丰富和重要的感觉。例如,在一张艺术展览的海报中,作品集中展示的区域会显得更加引人注目,而周围的留白则为这些密集的作品提供了喘息和突出的空间。

在网页的页面布局中,内容丰富的板块可能会相对密集,而侧边栏或导航栏则会较为稀疏,以保持页面的平衡和易读性。
稀疏对比还能营造出不同的情感氛围。密集的布局可能传达出热闹、繁忙的感觉,而稀疏的布局则带来宁静、优雅的氛围。
6. 形状对比
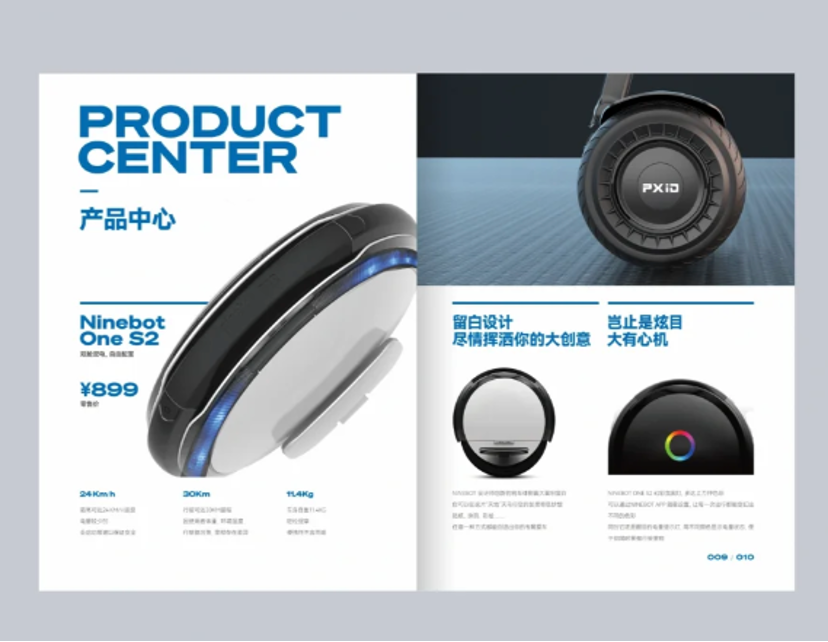
不同形状的对比能够为设计带来独特的视觉张力和个性。圆形的柔和、流畅与方形的规整、稳定形成鲜明对比。例如,在一个科技产品的宣传册中,产品的图片可能以圆形呈现,给人一种创新和亲和的感觉,而相关的技术参数和说明则放置在方形的框内,展现出严谨和专业。

曲线的灵动与直线的刚直对比也能创造出丰富的视觉效果。在一个服装品牌的标志设计中,流畅的曲线可能用于表现女性服装的柔美,而直线则用于体现男性服装的简洁和硬朗。
此外,不规则形状与规则形状的对比可以增加设计的趣味性和独特性,吸引观众去探索其中的奥秘。
7. 字体对比
字体的选择和对比在版式设计中对信息传达起着关键作用。字体的风格多种多样,从古典的衬线字体到现代的无衬线字体,从手写体的随性到印刷体的规整,每一种字体都有其独特的个性和情感表达。
比如,在一份正式的商务报告中,标题可能会使用庄重、大气的衬线字体,以体现其权威性和专业性;而正文部分则选择清晰易读的无衬线字体,以保证信息的高效传达。
字体的大小和粗细对比如前所述,能够强调重点和区分层次。此外,字体的颜色和装饰性元素的对比也能为设计增添亮点。在一个创意海报中,主体文字可能会使用带有特殊效果(如立体、阴影、发光等)的字体,与普通的平面字体形成对比,增强视觉冲击力。
8. 材质对比
材质对比能够为设计带来真实的触感和质感体验。光滑的材质如玻璃、金属,给人一种现代、精致的感觉;粗糙的材质如麻布、木材,传达出自然、质朴的情感。
在一个产品包装设计中,表面采用高档的光滑皮革材质与内部的柔软绒布材质对比,不仅能够提升产品的品质感,还能激发消费者的好奇心和购买欲。
在网页设计中,按钮的材质可以从光滑的塑料质感切换到磨砂的金属质感,以区分不同的功能和重要性。
9. 虚实对比
虚实对比能够营造出层次感和深度,引导观众的注意力集中在重要的元素上。清晰的实像通常是我们想要突出的主体,而模糊的虚像则可以作为背景或辅助元素。
在一张人物摄影作品中,人物清晰而锐利,背景虚化,使人物更加突出,同时营造出一种艺术氛围。在一个 UI 设计中,弹出窗口的内容清晰实化,而背后的页面则适当虚化,以确保用户的注意力集中在当前的操作上。

总之,熟练掌握和巧妙运用这些对比原则,能够让您的版式设计作品充满活力、个性鲜明,有效地传达信息并引发观众的情感共鸣。每一种对比形式都有其独特的魅力和作用,根据设计的目标和受众,合理选择和组合这些对比元素,将为您的设计带来无限的可能。
诸多精彩内容,欢迎关注马尔克斯文创! 如有合作,欢迎联系马尔克斯文创!