
想要打造出令人惊艳的高级感页面?跟随以下步骤,让您轻松实现!
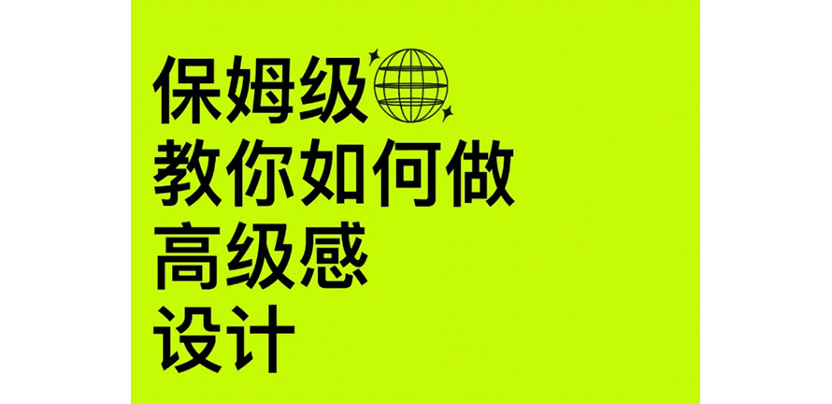
一、统一色调风格设计
页面的色调风格决定了整体的氛围和情感传达。首先,确定一个主色调,它应该是能够代表您页面主题和情感的颜色。然后,选择与之搭配的辅助色和点缀色。辅助色要与主色调协调,形成和谐的视觉效果;点缀色则用于突出重点和增加亮点。保持整个页面颜色的一致性和协调性,避免过多杂乱的色彩组合,这样可以营造出简洁、大气的视觉感受。
例如,如果您的页面主题是科技感,那么可以选择蓝色作为主色调,搭配银灰色和少量的黄色作为点缀。蓝色给人冷静、专业的感觉,银灰色增强科技感,黄色则用于突出关键元素。

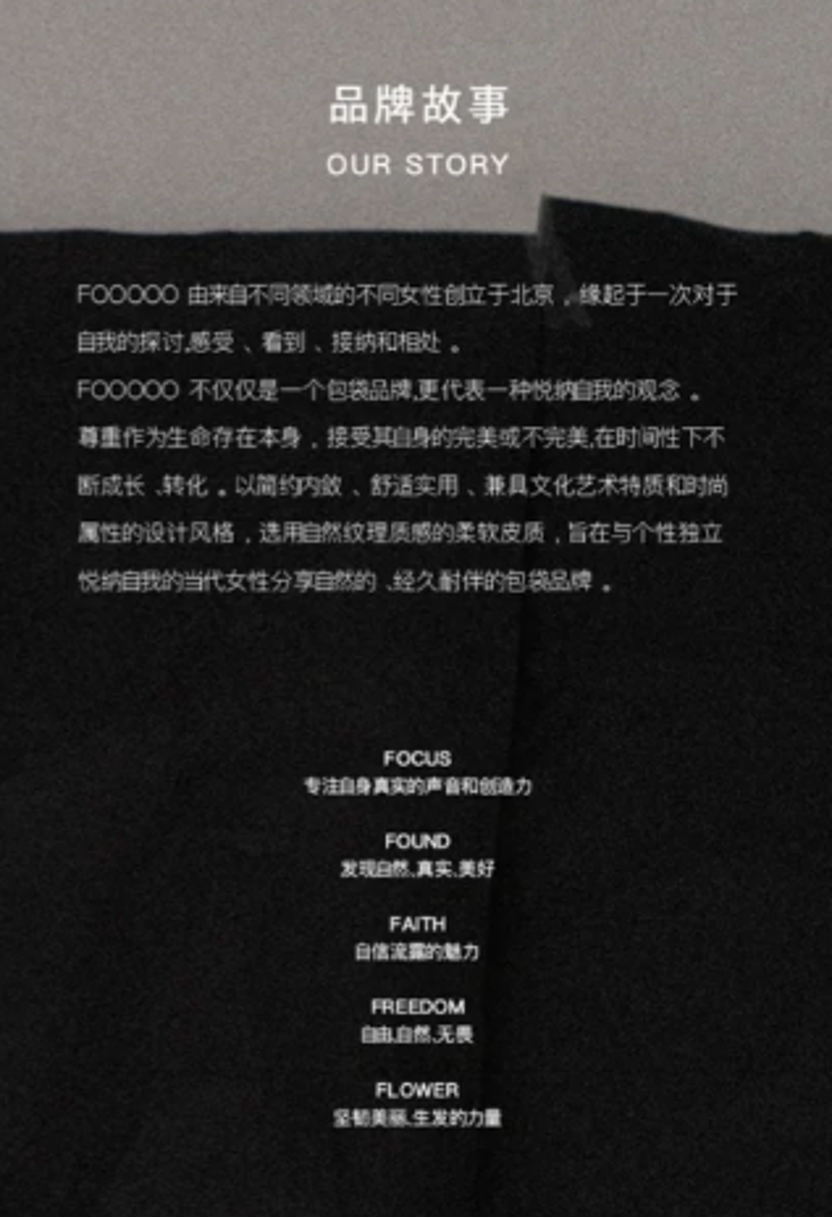
二、大留白设计
留白是高级感页面设计中不可或缺的元素。大量的空白空间可以让页面元素更加突出,增强视觉焦点,同时营造出简洁、优雅的氛围。不要害怕空白,它不是浪费空间,而是给予页面元素呼吸的空间。
在设计时,合理安排元素之间的间距,让元素之间有足够的空间分隔,避免页面显得拥挤和混乱。同时,利用空白区域来引导观众的视线,使他们能够更自然地关注到重要的内容。

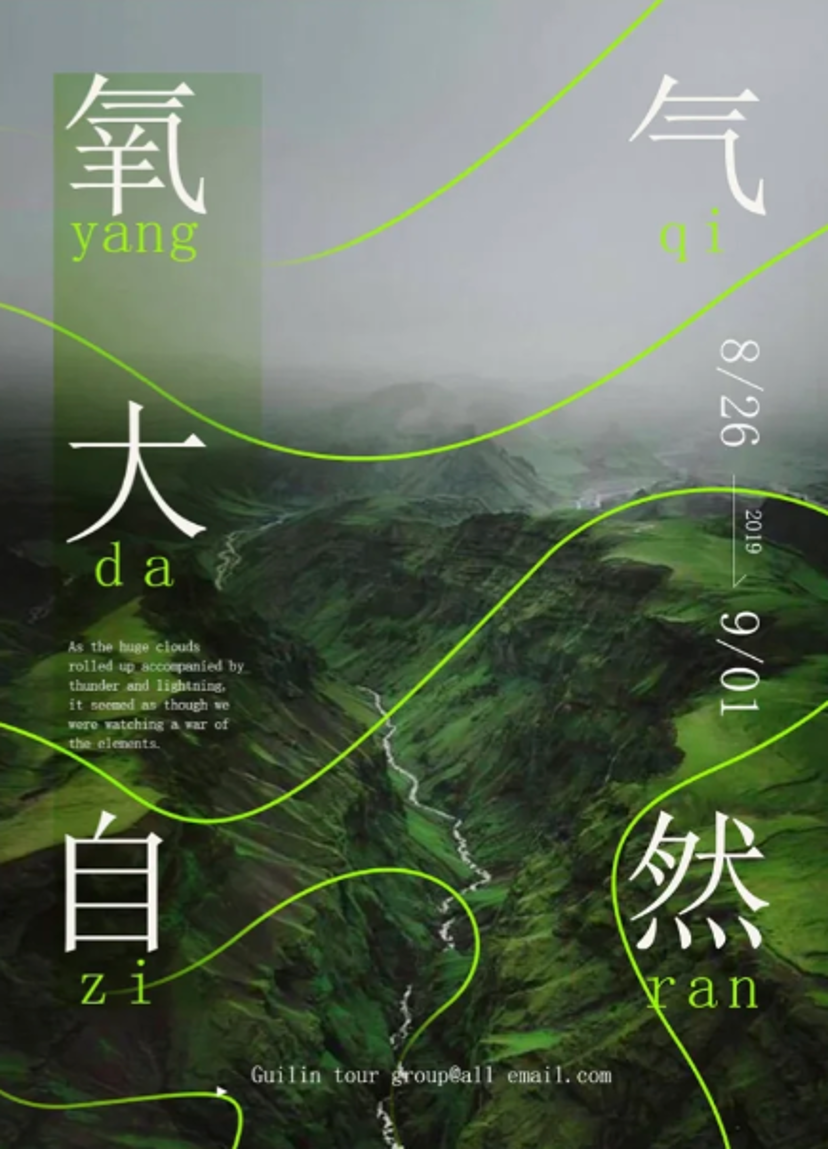
三、引导线设计
引导线可以有效地引导观众的视线,帮助他们按照您期望的顺序浏览页面内容。引导线可以是实际的线条、图形的边缘、元素的排列方向等。通过巧妙地设计引导线,可以使页面的布局更加流畅,信息传达更加清晰。
比如,您可以使用一条倾斜的线条将观众的目光从页面的左上角引导至右下角的重要信息区域;或者利用图片的排列形成一条隐形的引导线,引导观众浏览相关的文字说明。

四、行距 1.25 - 1.5 倍之间
合适的行距对于页面的可读性和美观度至关重要。将行距设置在 1.25 - 1.5 倍之间,可以让文字段落看起来更加舒适和易读。过小的行距会使文字显得拥挤,过大的行距则会让段落显得松散。
在调整行距时,要根据字体的大小和页面的整体风格进行适当的微调。一般来说,正文的行距可以稍微小一些,而标题的行距可以适当加大,以突出其重要性。

遵循以上这些设计要点,您将能够打造出具有高级感的页面,吸引观众的目光,传达出独特的价值和魅力。赶快动手实践,展现您的设计才华吧!
诸多精彩内容,欢迎关注马尔克斯文创! 如有合作,欢迎联系马尔克斯文创!