
真正成熟的设计,不是你加了多少,而是你删得有多狠。
“删减”,是设计走向专业的分水岭。
在刚进入设计行业的时候,很多人都有一个“误区”:画面要看起来“丰富”才算努力。我们往页面里塞图标、加边框、拼贴素材,甚至加上一堆看起来“有设计感”的元素,只是为了填满屏幕。
曾有客户问我们:“你们是不是漏了一部分内容?” 那其实是因为我们留白太多。他们习惯了“堆叠式的信息传达”,对简约感还不适应。

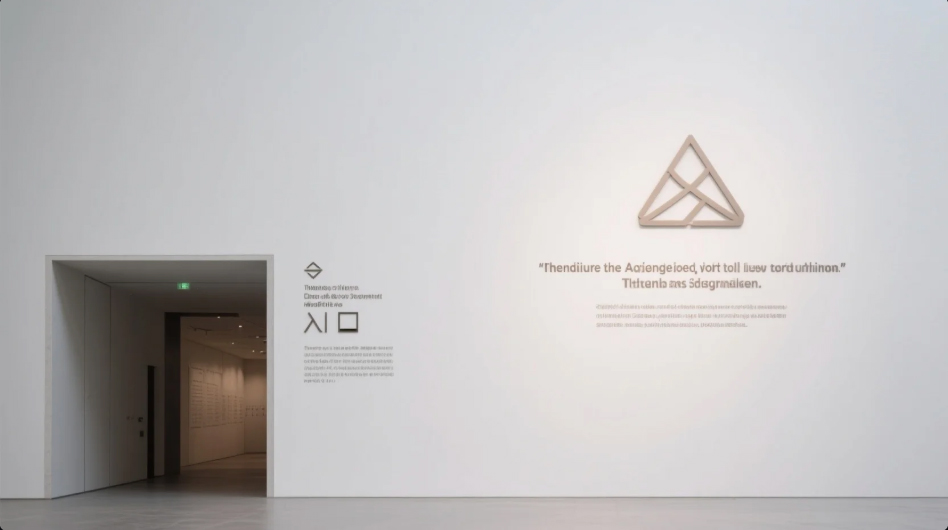
而我们在马尔克斯文创设计公司为一个展览项目做导视系统时,刻意采用了大留白策略。入口处的一整面墙,仅有一句话与一个标志性的符号。虽然初看让人觉得“空”,但实际效果极强,观众纷纷驻足拍照,社交传播远超预期。
设计金句:最怕的不是页面太空,而是你对信息没信心,用“满”来掩盖空。

我们曾为一家科技企业制作品牌手册,对方给了100多条品牌素材,最初我们将内容按逻辑一一归类,安排满每一页,结果客户反馈:“找不到重点”。
那一刻我们意识到——我们做的是“内容搬运工”,而不是“视觉策展人”。
后来我们回炉重做,每页仅保留一句主张、一张核心视觉、一个行为引导,其他内容归入附录。当我们给客户演示新版时,他们的第一反应是:“这就是我们想说的!”
从那之后,我们在团队内部确立了“策展型排版”的思路:设计不是把所有内容搬上来,而是做“选择”和“强调”。
设计金句:删减不是降低价值,而是第一次真正决定表达重心。
 我们在为一个文化IP做品牌视觉提案时,对方明确要求:“每一页只表达一个意思,绝不多讲。”
我们在为一个文化IP做品牌视觉提案时,对方明确要求:“每一页只表达一个意思,绝不多讲。”
起初我们也有点不安,担心这样是不是“太简单”。但当我们真正执行时才发现,这种删减让我们更清楚每句话背后的逻辑与目的。
我们为这套项目设计了一整套“句式主导型”版面系统,每页只出现一句文案+一个图形,观众阅读极快,信息转化率显著提升。这种方法后来成为客户线上线下传播的母模板。
设计金句:删,是设计师开始真正对内容负责的时刻。
以前我们也曾沉迷过“强视觉感”:饱和度高的图片、大胆的构图、密集的信息……但越做越发现,用户眼花缭乱,看不到重点。
 直到我们接手一个公共文化空间导视系统,灵感来自北欧建筑展。当时我们参考了大量国外设计出版物,发现他们都偏向极简,甚至“冷峻”。
直到我们接手一个公共文化空间导视系统,灵感来自北欧建筑展。当时我们参考了大量国外设计出版物,发现他们都偏向极简,甚至“冷峻”。
我们大胆删掉颜色,仅用单色字体与空间比例讲故事,结果整个系统“冷静但有力”,被评为该年度城市文化项目典范。
设计金句:视觉的力量不是拼凑,是用结构与节奏“留”出来的。
我们做PPT或品牌画册时,常常陷入“内容齐全”的陷阱。好像信息多、展示全面,就等于专业。
但用户不是为了看“你多努力”,而是为了理解“你想说什么”。
 我们后来做一个环保类展览手册时,设计了一个小测试流程:做完后问自己——这一页我只想观众记住一件事,那它在哪? 如果答不出来,就推翻重做。
我们后来做一个环保类展览手册时,设计了一个小测试流程:做完后问自己——这一页我只想观众记住一件事,那它在哪? 如果答不出来,就推翻重做。
最终我们将60页手册精简成20页,反而得到主办方更高的赞赏——“你们真的让我们‘说清楚’了。”
设计金句:让人记得住的,才是你真正讲过的。
我们在马尔克斯文创设计公司内部有一个方法叫“减法测试”:
“你现在完成一个页面,试着删掉80%的图文,看看是否还能成立。”
这个方法一开始总让新人崩溃——“这样不就什么都没有了吗?”
但几轮之后,他们开始理解:删掉的是干扰,留下的是本质。 一页能删成只剩“结构+核心”,才说明这个页面成立。能成立的设计,才有支撑力。
设计金句:删到最少还能成立的设计,才是真正扎实的设计。
很多设计师在初期追求“全能展示”:排版要炫、动效要全、内容要满。但慢慢你会发现——留白、节奏、删减,才是真正让设计成立的根基。
 我们曾为一个手工茶品牌做包装,第一版用了复杂的纹理、插画与信息图层。后来我们反向推演,精简所有元素,仅留下品牌一句话、一个图形标,结果产品上线首月即售罄。
我们曾为一个手工茶品牌做包装,第一版用了复杂的纹理、插画与信息图层。后来我们反向推演,精简所有元素,仅留下品牌一句话、一个图形标,结果产品上线首月即售罄。
客户说:“这一眼就能看懂的设计,反而让人放心。”
设计金句:设计的目的,不是展示你能做多少,而是让别人一眼就懂你想说什么。
如果你回看你现在正在做的页面,愿不愿意把它删掉80%,只留下最核心的那一行字、那一个图、那一个结构?
如果你不敢删,可能你还不够理解它的结构;如果你敢删,并且删完之后更有力量——那你真的在走向设计的成熟阶段。
马尔克斯文创设计公司始终相信一句话:
“排版不是装饰,是建筑。删减的过程,决定了内容的力量。”
如你所见,“狠人设计法”不是让你做得更少,而是做得更准。敢于砍掉80%,才能封神那20%。
如果你喜欢这样的内容,也欢迎联系我们,聊聊你的品牌、空间、视觉内容,我们一起用“减法”,找到更强的表达方式。
马尔克斯文创设计 | 用设计让信息“说话”
诸多精彩内容,欢迎关注马尔克斯文创! 如有合作,欢迎联系马尔克斯文创!